
跨站点请求伪造攻击就是当受害者登录网站后,攻击者引导受害者进入第三方网站,在第三方网站发送跨站请求,利用受害者在被攻击网站中已经获取的注册凭证等信息,绕过后端验证。
在跨站点伪造请求攻击中,攻击者无法直接获取cookie等信息,只能使用。
用户首先登陆一个网站,登录成功后会保存该域名下的cookie,这里面就有登录凭证等信息,此后攻击者引用用户进入恶意网站,恶意网站会自动发送伪造请求,而cookie会被自动携带上,由于用户之前已经登录了该网站,并且有该网站包含登录凭证的cookie,因此网站很可能会认为这是用户自己发送的一个请求,从而被攻击。
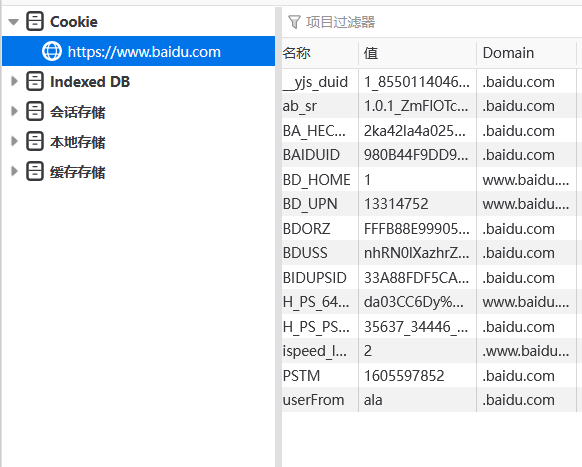
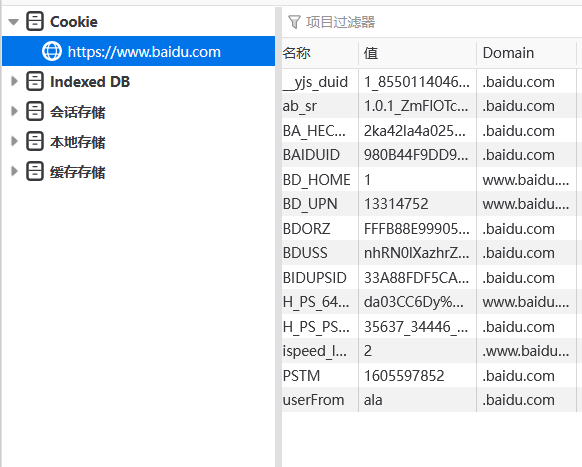
为了方便理解做个例子,首先我们登录baidu.com网站,此时我们就收到了服务器传来的cookie,假设里面有登录凭证。

然后我们写个恶意网站,这个网站只有一个img标签,打开这个网站
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body> <img src="<https://www.baidu.com>" /> </body>
</html>

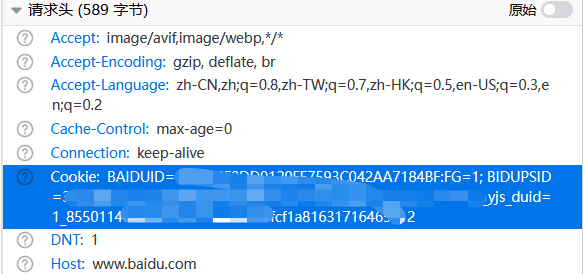
image-20211224133102478
cookie被自动携带了,即使恶意网站不是baidu.com域名,但是发送请求的Host是baidu.com,那么baidu.com域名下的cookie也会被自动携带上,因为浏览器是允许发送第三方cookie的。
假如这是段恶意代码,比如是删除用户账号的请求,并且网站没有做防护措施,那么用户就很可能被攻击成功。
防御:
SameSite 是HTTP响应头 Set-Cookie 的属性之一。它允许声明该Cookie是否仅限于第一方或者同一站点上下文。以前 None 是默认值,但最近的浏览器版本将 Lax 作为默认值,以便对某些类型的跨站请求伪造 (CSRF) 攻击具有相当强的防御能力。Origin 和 Referer头可以看到SameSite 接受下面三个值:
Lax Cookies允许与顶级导航一起发送,并将与第三方网站发起的GET请求一起发送。这是浏览器中的默认值。Strict Cookies只会在第一方上下文中发送,即禁止跨域发送。None Cookie将在所有上下文中发送,即允许跨域发送。